แม้ว่าสมัยนี้ความเร็วอินเตอร์เนตจะไวมากก็ตาม แต่การลดขนาดองค์ประกอบต่าง ๆ ในหน้าเว็บก็มีความสำคัญต่อการโหลด และการบริหารจัดการทรัพยากรบน Hosting ของเราได้ ส่วนใหญ่ที่จะกินทรัพยากรบนโฮสติ้งของเราก็คือรูปภาพนั่นเอง ข้อควรจำและกระทำเมื่อต้องการนำรูปมาใช้บนเว็บเพื่อการโหลดหน้าที่เร็วขึ้น เรามีข้อแนะนำดังนี้

ข้อคิดและข้อควรใส่ใจในการใช้ภาพกับเว็บ
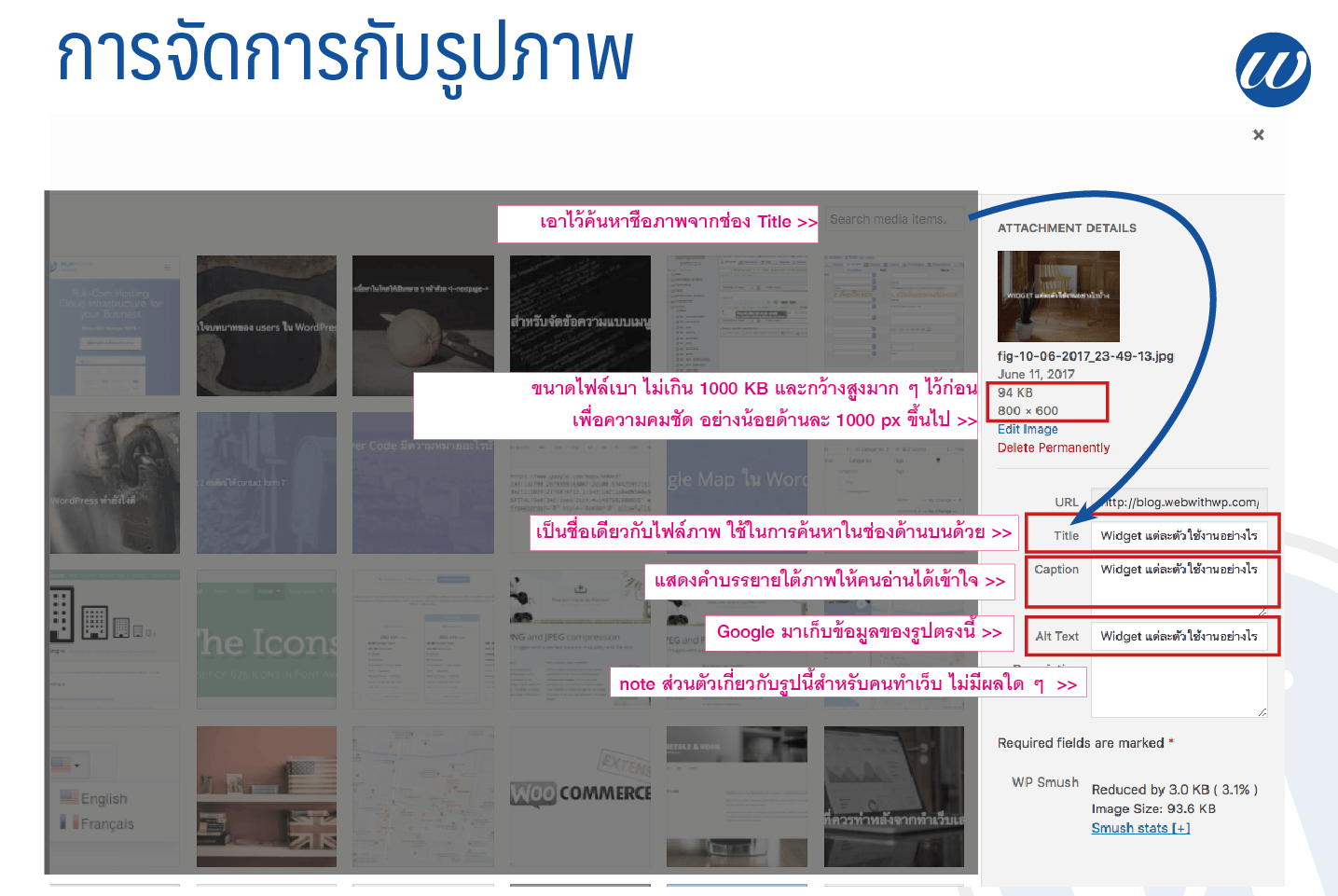
- ไม่เกิน 1 MB
- กว้าง 1980 มากสุด สูงก็วัดจากขนาดหน้าจอเอา ไม่เกิน 1020 เท่ากับขนาด Full HD เพราะหน้าจอส่วนใหญ่ยังอยู่ที่ขนาดนี้
- ใช้ photoshop > File > Save for web
- ถ้าเป็นภาพถ่ายสีเยอะ ๆ ใช้ JPG
- ถ้าเป็นสีเดียว ไม่มีการไล่สีใช้ PNG, GIF
- ถ้าต้องมีพื้นใส ใช้ PNG
- ภาพทุกภาพมีลิขสิทธิ์ สามารถหารูปฟรีได้จากเว็บโหลดรูปฟรีต่าง ๆ เช่น Pixabay
- การให้เครดิตสามารถทำได้ แต่ควรขออนุญาตเจ้าของภาพก่อน และการให้เครดิตสามารถเพิ่ม tag rel=”nofollow” ลงไปที่ลิงค์ได้ เพราะอะไรลองอ่านบทความนี้
- ใช้ปลั๊กอิน optimized รูปของเราเช่น WP Smush
- ตั้งชื่อไฟล์เป็นภาษาอังกฤษ ตัวพิมพ์เล็กเท่านั้น
- ไม่เว้นวรรค ถ้าเว้นวรรค ต้องใช้ – แทน เช่น my-computer.jpg
- การตั้งชื่อรูปควรมีรูปแบบ เช่น product-teka-electric-cooker-elc2018.jpg เป็นต้น
- ระบบสามารถค้นหาชื่อภาพได้จากไฟล์ที่เราตั้ง ถ้าต้องการแก้ไข ให้เพิ่มคำค้นลงในช่อง Title
- ใส่คำอธิบายภาพที่ Caption และ Alt text ด้วย โดยเฉพาะ Alt Text ระบบค้นหา Google จะใช้ในการทำความเข้าใจว่ารูปนี้หมายถึงเรื่องใด
- ขนาดภาพใหญ่ ๆ ไว้จะดีมาก แต่ถ้าเป็นรูปสินค้าต้องใช้ขนาดจตุรัส คือ สองด้านเท่ากัน เช่น 1000X1000 px และใช้ photoshop > save for web ลดขนาดไฟล์